I hate bad grammar. I hate typos. Not only that, but I have a rare case of “something in this text is triggering my brain”, which happens whenever my eyes pass over errors in writing.
You know what’s even worse? Errors in your own writing! I know a few languages already, so sometimes my brain tries to express something that does not really exist in another language. Thanks to the Internet and to science, we already have the tools to help with that. Today I present to you a valuable software in my tool set that helps writing clean text, code comments and more: LanguageTool
Installation
LanguageTool is a free and open-source software (hosted on GitHub), and it comes in different forms: as browser add-on, as Office plugin or even as a mobile iOS app! It originates from a student thesis, so that is where the science comes from!
I use it primarily on the web, using the browser plugin. The difference to “competitors” like Grammarly is that you can run LanguageTool locally (it’s a Java application that runs a local server) and make every plugin connect to it. You can always use the provided cloud service, but from a security and privacy perspective, it makes sense that my writings should not be sent to a remote third-party service, so I can highly recommend a local setup.
Download the local server setup from the development website, unzip the directory, and you are ready to go. I move my setup to my local /opt/ directory, so you can run it from everywhere. What you need to run is the languagetool-server.jar file using the following Java command:
java -cp languagetool-server.jar org.languagetool.server.HTTPServer --port 8081 --allow-originYou can change the port number if it conflicts with other stuff on your device, but you need to configure it manually in all your plugins, so I like to leave it at the default above.
This starts an HTTP server in the background, which can now be connected to. You can check if it works by visiting the following URL (adapt the port if you changed it above):
http://localhost:8081/v2/check?language=en-US&text=toolset
You should see a JSON response in your browser. If not, check the instructions on the download page and try again.
Now that we are done, download the extension for the browser of your choice. You need to set this server in the browser add-on: visit the add-on”™s options by selecting the “Experimental settings” in the extension’s settings and select “Local server”.
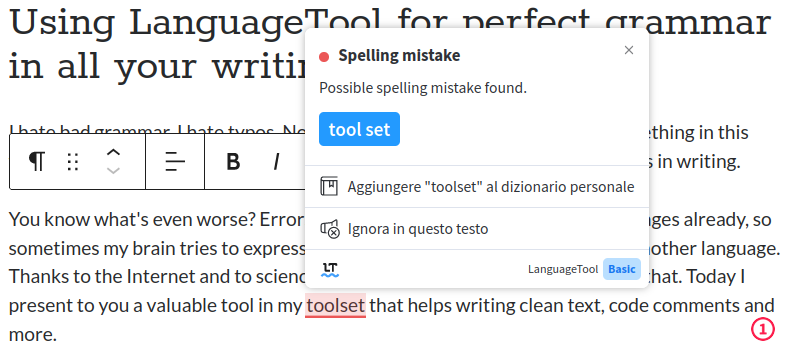
When the extension is set up and active, you can navigate any text input field and a small interactive icon should pop up. Here is an example using the Firefox extension while writing this post:

This works on almost any text field, but you can disable it for a website or until you reload the page. If you use online document editors, it should work there, too. I use it on Overleaf (for LaTeX documents), Google Docs and more.
More useful plugins
The great thing about LanguageTool is that there are even more plugins than the official ones. Consider the plugin for VS Code, which allows using LanguageTool in source code, local LaTeX documents and more. Never embarrass yourself again when writing long and meaningful code comments! There are also plugins for other text editors, such as Eclipse, IntelliJ, Vim and Emacs. Of course office software is supported too, such as LibreOffice and Google Docs. Another recommendation by me: If you use Thunderbird as your email client, install it there too! More compatible add-ons can be found in this list here: https://dev.languagetool.org/software-that-supports-languagetool-as-a-plug-in-or-add-on.html
Great features
I know this already sounds like an ad for LanguageTool, but I really love it, and it has such cool features that I now miss it on any new device I use. When the tool marks a word in your text, you can add it to your local dictionary. You can ignore words, you can activate “picky mode” and it shows you even more improvements (such as when you repeat yourself in consecutive sentences). It supports so many languages and detects them manually, so you do never need to tweak its settings. With the Basic version, you miss out on n-grams, which is a way to detect errors using statistical methods. But if you have a fast SSD drive, you can download the required data and set it up yourself (see this guide here).
What I have not tried yet, still I see much potential, is hosting it on your own internal network (think business environment) and use it with different clients without the need to run your own instance. If you have ever used a different grammar tool and needed to copy & paste text between two windows or systems, you might understand how painless LanguageTool feels in comparison.
Try it out and thank me later!

Be First to Comment